Google Maps Api 地図 表示

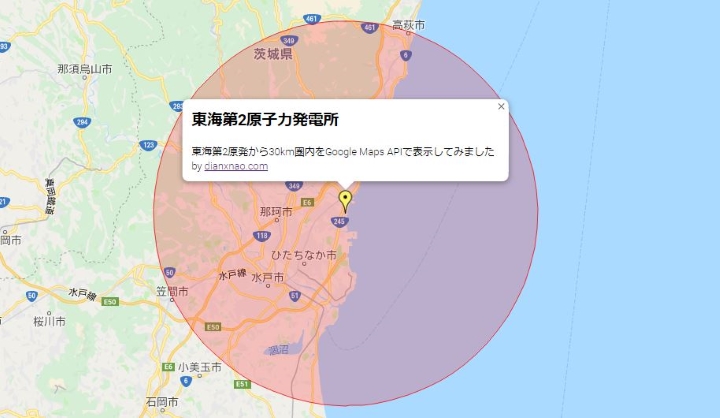
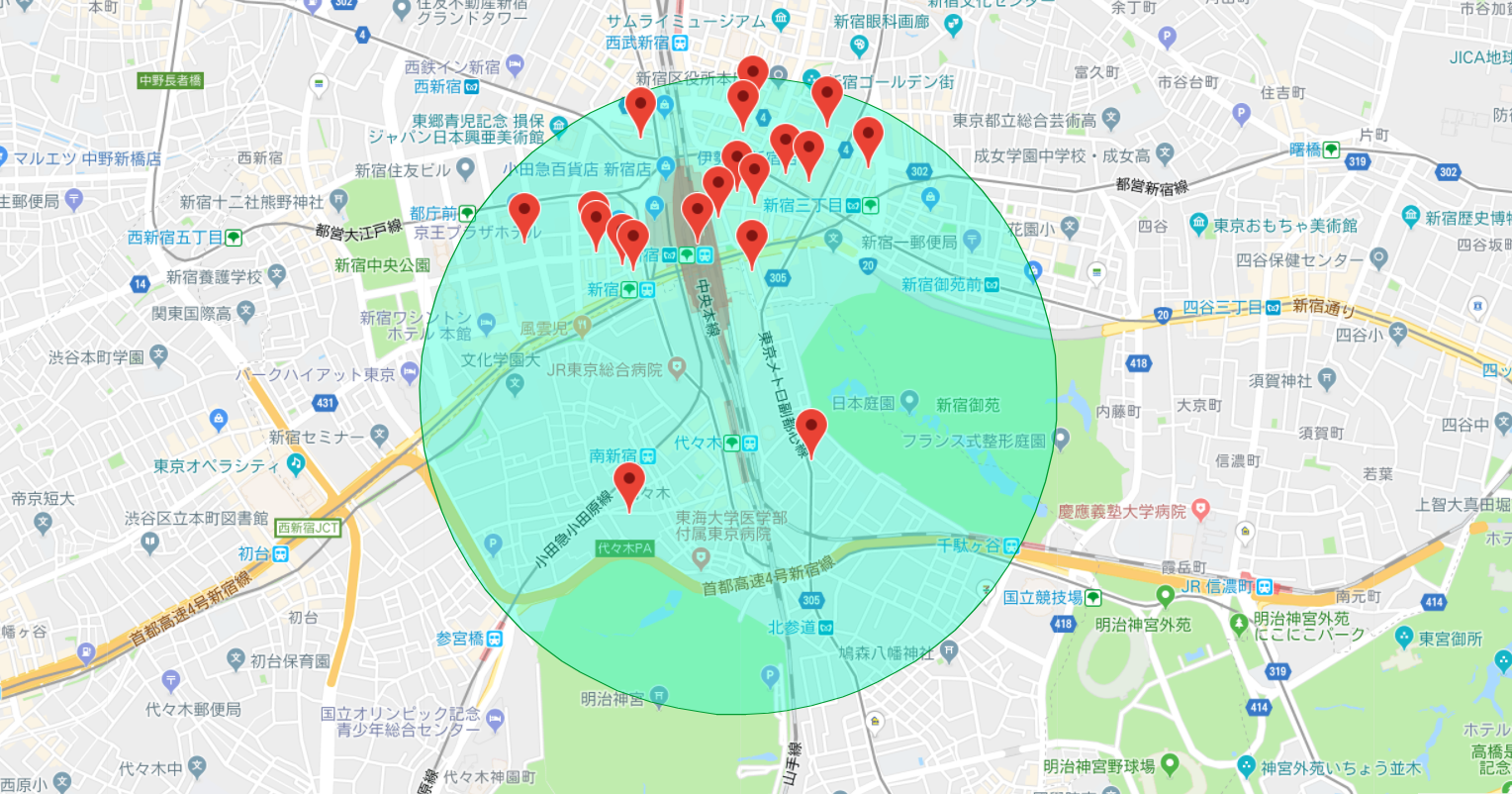
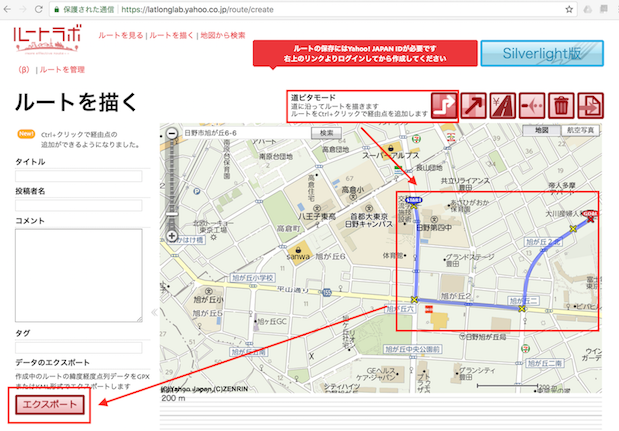
地図上でクリックした任意の点を中心にして設定した距離を半径とする円を描けます円を描いた状態のページにリンクを張ることもできますGoogle Maps API V3を使っていますがプログラミングなどは不要ですKMLに出力もできます.
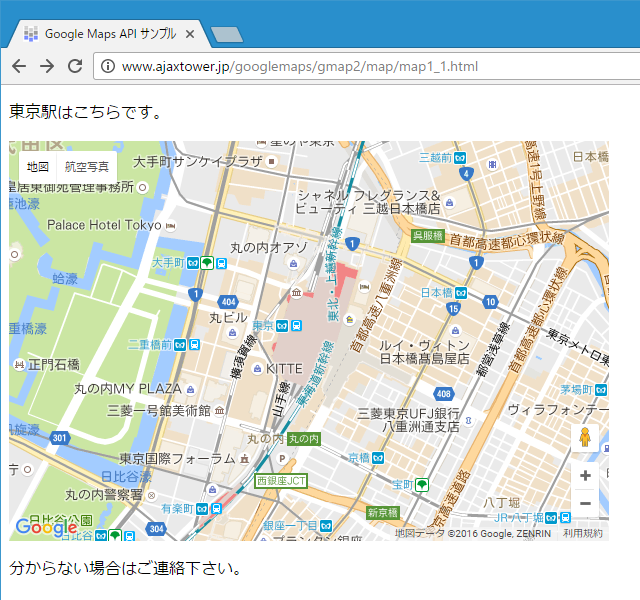
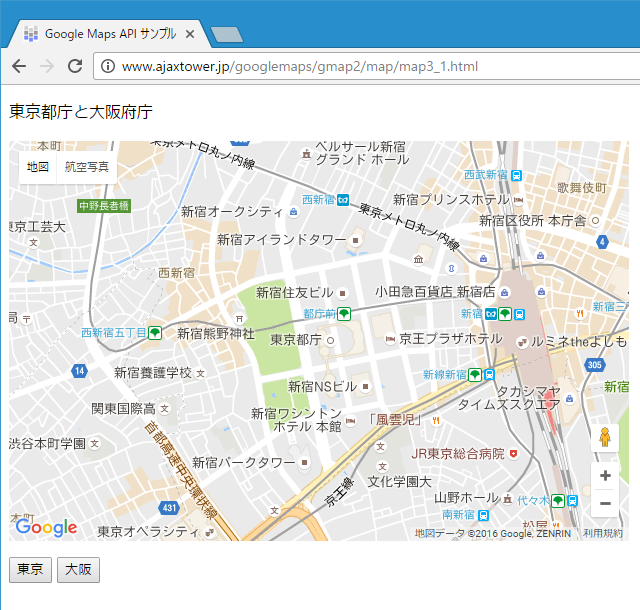
Google maps api 地図 表示. Enable JavaScript to see Google Maps. 20170705 Googleが提供するGoogle Maps JavaScript APIを利用してウェブページに地図を表示させる方法を説明します. Google Maps Platform を使えば正確なリアルタイム データと動的な画像を使用して臨場感のあるロケーション体験を生み出したりビジネス上の意思決定をより的確に行ったりできます.
下位互換性を確保するためAPI では comgoogleandroidmapsv2API_KEY という名前もサポートされていますこの従来の名前はAndroid Maps API v2 の認証にのみ使用できますアプリではAPI キーのメタデータ名を 1 つのみ指定できます. Google Maps API V3. When you have eliminated the JavaScript whatever remains must be an empty page.
このファイルのgoogle_maps_key にキーGoogle Map API v2 キーを入れます キーはプロジェクト名と紐づいて作成したと思いますので別のものを持ってこないようにします 例. コピペで使える Google Maps API V3 サンプル集. 2018年6月11日Google Maps APIはGoogle Maps Platformに移行し2018 年7月16日にマップルートプレイスに対して従量課金制の新しい料金プランが適用 されています.
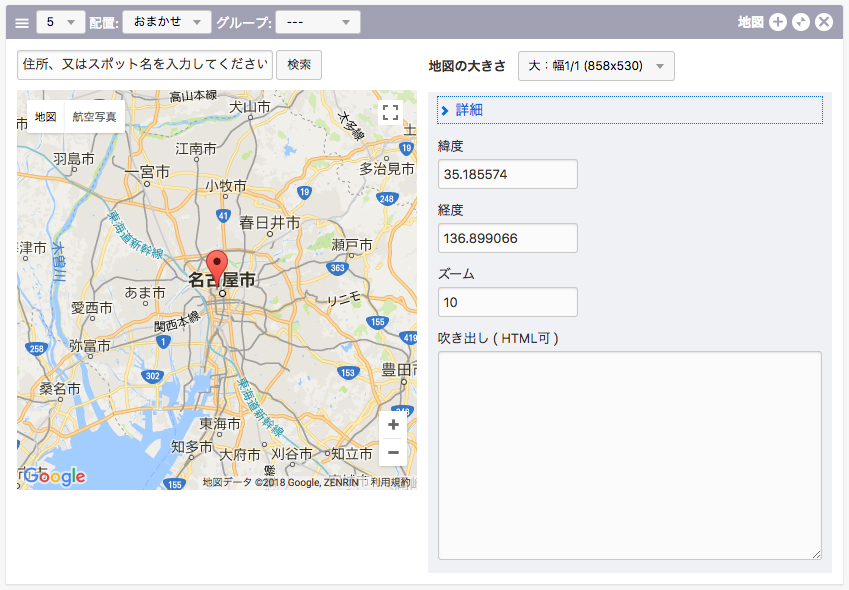
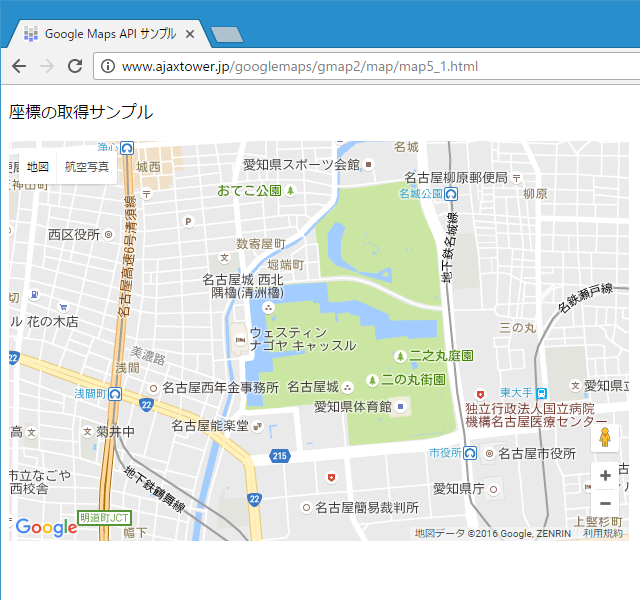
グーグルマップ用のアイコンを探して増やしました Google Maps API グーグルマップで必要になるのがアイコンのサンプル Google Map アイコン一覧表にまとめてみました影付きも用意. Google Maps APIを使ったページが必要になりそうだったので調べながらですが6種類サンプルを作ってみましたので解説してみますサンプル作りを終えた今考えるとさほど難しいことをせずとも色々と地図を使ったページが作れるのはさすが Google先生って感じでしょうか. 取得したMaps JavaScript APIのAPIキーを用いてコーディングを行なっていきます 今回は簡単なサンプルを用いてGoogle Maps APIによる地図の表示方法を紹介します 3-1.
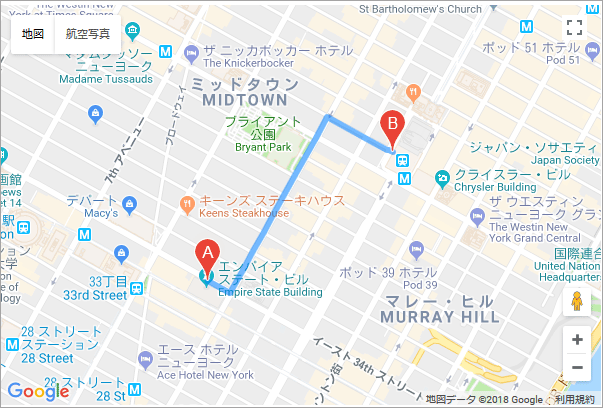
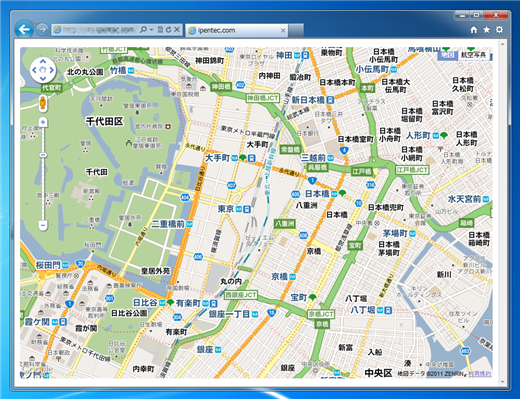
移動ルートの取得 DirectionService googlemapsCiecle で円を描く. Google Maps APIを使用する場合2016年6月22日よりAPIキーが必須になりました 参考標準プランのアップデート Google Maps API の価格とプラン Google Developers 今回はAPIキーを取得してサイト上に地図を表示するまでの流れを試してみます. Google Maps APIの代替の一つとしてLeafletと地理院タイルを使用して地図表示を行う方法をご紹介しました 今回挙げた機能だけでも十分活用できますがLeafletには他にも高度な機能が備わっていますので APIリファレンス を眺めて見るのも面白いでしょう.
The Google Directions APIについて ルート検索. 今回はGeocoding APIとGoogle Static Maps APIを利用して指定した住所の位置を検索表示したり地図を拡大縮小したり地図の種類を変えたりする. Google Maps APIはGoogle Maps Platformに移行.